Проект Mozilla представил дополнение для терхмерного анализа web-страниц
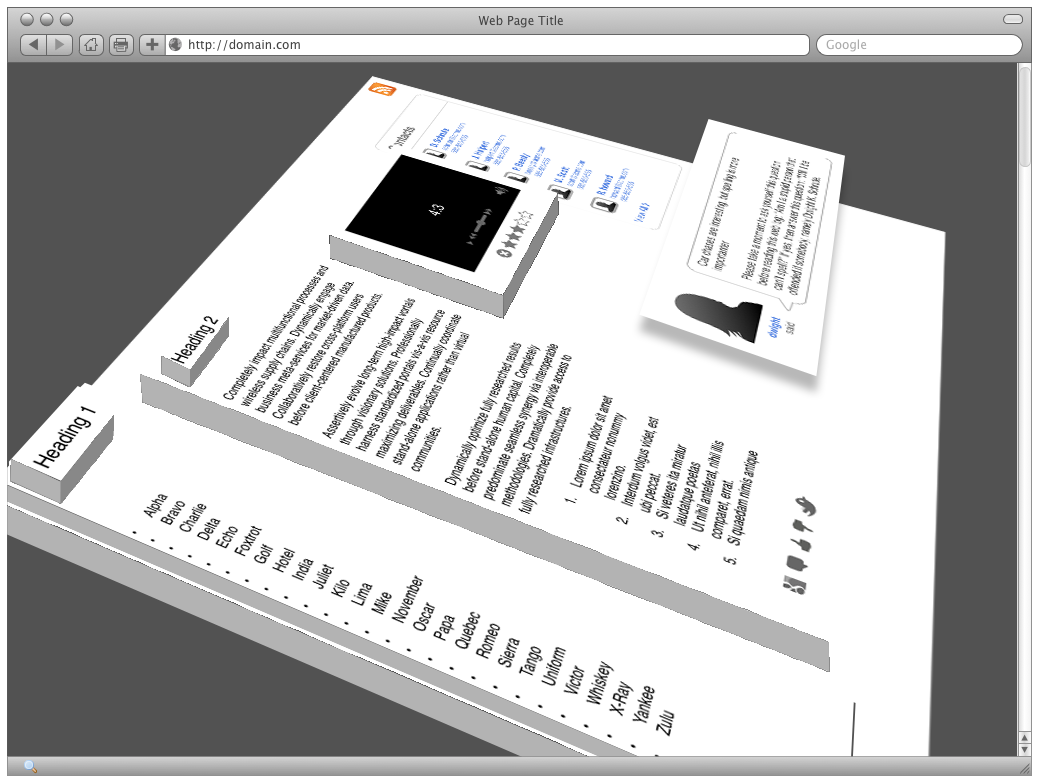
Разработчики Mozilla представили экспериментальное Firefox-дополнение Tilt, реализующее новый подход в визуализации web-страниц. Разбивая узлы DOM-представления (Document Оbject Model) на слои, Tilt формирует трехмерное изображение страницы, которое можно свободно вращать и масштабировать. Для вывода используется WebGL.

С практической стороны Tilt можно использовать не просто как забавную игрушку, но и как инструмент для наглядного анализа взаимосвязи различных частей web-страницы. Например, при использовании Tilt в глаза сразу бросаются скрытые области и спрятанные за пределы страницы элементы. Как и обычные средства инспектирования web-страниц, Tilt позволяет просмотреть и отредактировать параметры каждого узла DOM, такие как тип, идентификатор, класс, набор стилей и прочие атрибуты.

Алгоритм трехмеризации достаточно простой и сводится к преобразованию древовидной структуры DOM в набор слоёв. Позиция каждого слоя определяется уровнем элемента в дереве DOV. При формировании слоёв в качестве основы берется содержимое области "BODY", появление на странице нового блочного элемента, например, "DIV", "UL" или "TABLE", приводит к созданию нового выпуклого слоя, относительно которого происходит отображение вложенных элементов. Для повышения наглядности области "IFRAME" выводятся отдельно. На каждый слой натягивается заранее подготовленная текстура, полученная путем разбиения результатов стандартного плоского рендеринга страницы.
